GA4の拡張計測機能とは?初心者でも簡単に使える完全ガイド

GA4の「拡張計測機能」とは、コード実装の手間をかけずに多様なユーザー行動データを自動で収集できる機能です。
本記事では、GA4の拡張計測機能とは何か、その基本的な仕組みから詳しい設定方法、実践的な活用例まで、初心者の方にもわかりやすく解説していきます。
クリックやスクロール、フォーム入力など、ユーザーの行動を自動的に計測できるこの機能を理解することで、分析の幅が大きく広がり、
マーケティング施策の効果測定もより正確になります。
拡張計測イベントとは?
拡張計測機能とは様々なイベントを自動的に収集することができるよ、という機能です。
GA4のイベントは自動収集イベント・カスタムイベント・キーイベントがありますが、
拡張計測機能を有効化することで、計測される自動収集イベントが増えます。
従来のGoogleアナリティクスではイベント計測にJavaScriptのコード実装が必要だったことを考えると、GA4の管理画面で有効化ボタンをクリックするだけで対応できるのは素晴らしいことですね。
有効化の手順
GA4の管理画面にログインし、画面左側の「管理 ⇒ プロパティ データストリーム」を選択し、
該当するウェブデータストリームを選択します。

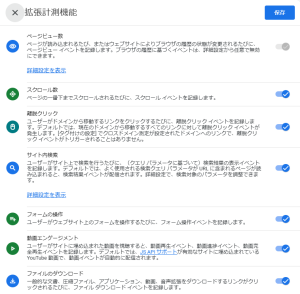
画面内の「拡張計測機能」のトグルスイッチをオンにします。

必要に応じて個別のイベントごとに設定をカスタマイズすることも可能です。
上記画像の「歯車アイコン」をクリックし、「ページビュー以外」のイベントは個別にON/OFFを選択できます。

拡張計測イベントの種類と詳細
拡張計測イベントにはスクロール数や離脱クリック、サイト内検索などの項目がありました。それぞれのイベント内容や発火条件を詳しくみていきましょう。
発火条件:該当イベントが計測される条件
レポートでの確認:レポート内でのディメンション名または指標名
取得できるパラメータ:ユーザーの行動やイベントに関する詳細情報を収集するための変数
例)page_viewイベントが発火した際、どのページで発火したのか?どのページから遷移して発火したのか?発火したページのタイトルは?など気になることがたくさんありますね。イベント発火の際はイベントに付随して様々な情報を収集します。パラメータの一部はディメンションとしてレポート内で確認できますのでディメンション名を記しております。表内のパラメータは[GA4] 拡張計測機能イベント – アナリティクス ヘルプを参考にしたあくまで一例であり、実際はもっと多くのパラメータを収集しています。また、一部のパラメータはレポート内のディメンションで使用できますし、デフォルトで使用できないパラメータの数値も自分で作成することが可能です(カスタムディメンション)。
| イベント | 発火条件 | レポートでの確認 |
取得できるパラメータ/レポートでの確認 |
| ページビュー数page_view |
ページが読み込まれるたび ※ page_viewイベントが発生しない事象を把握しておく |
表示回数(指標) |
page_location/ページロケーション page_referrer/ページの参照元URL (ディメンション) |
| スクロール数scroll |
ページの下部(ページの上から90%)までスクロールしたとき
|
スクロール済の割合(ディメンション) | engagement_time_msec |
| (離脱)クリック数click | 現在のドメインから移動して別のウェブサイトに移動するリンクをクリックする |
―
レポート |
link_classes/リンクのクラス link_domain/リンクドメイン link_id/リンID link_url/リンク先URL outbound/送信 (ディメンション) |
| サイト内検索view_search_results |
サイト内検索結果が表示されると記録。条件はURLに以下の文字 「q,s,search,query,keyword」のいずれかが使用された場合(他の語句を設定することも可) 例:砂糖と調べた場合のURL https://www.●●●.jp/search.html?q=砂糖 イベント数と砂糖というキーワードが計測される |
―
レポート |
search_term/検索キーワード(ディメンション) |
|
動画エンゲージメントvideo_start video_progress video_complete |
サイトに埋め込まれたYoutube動画の再生開始 動画が再生時間の 10%、25%、50%、75% 以降まで進んだとき 動画の再生終了 |
―
レポート |
video_title/動画のタイトル video_url/動画URL video_provider/動画プロバイダ visible/表示
※再生中の動画がスクロールして表示エリアから消えている、タブが非アクティブになっているような場合は false となります。 (ディメンション) |
| ファイルのダウンロードfile_download |
一般的なファイル拡張子のファイルに移動するリンクをクリック 対象拡張子 |
―
レポート |
file_extension/ファイル拡張子 file_name /ファイル名 link_classes/リンクのクラス link_id/リンID link_url/リンク先URL link_text/リンクテキスト (ディメンション)
|
|
フォームの操作form_start form_submit |
ユーザーがセッションで初めてフォームを操作したとき ユーザーがフォームを送信したとき |
―
レポート |
form_id form_name form_destination form_submit_text ※ これらのパラメータをレポートで使用する際はカスタム ディメンションの作成が必要です。 |
拡張計測機能の優れている点は、各イベントに関連する付加情報も同時に取得できることです。リンククリックであれば、クリックされたリンクのURL、リンクテキスト、ページ内での位置なども記録されます。これにより、単にクリック数を知るだけでなく、どのような文脈でクリックされたのかまで理解できるようになるのです。
イベント発火タイミングとデータ確認方法
GA4の拡張計測機能で収集されるイベントは、ユーザーの行動に応じて特定のタイミングで自動的に発火します。まず、各イベントの発火タイミングを理解しておくことが重要です。上の表をさらに詳しくみていきましょう。
〇 ページビュー
- ページが読み込まれるたびに発火
- GA4レポート内では表示回数という指標で確認する
- ページロケーションやページタイトル、ページの参照元URLなど多数のパラメータを計測
- 注意点として、page_viewが発生しない事象があります
(セッションが切れた後、別タブから「戻るボタン」を使わずに元のページに戻った際など。つまりリロードなどの読み込みが発生しない場合)
〇 スクロール
- ページの下部(垂直に90%)までスクロールした際に発火
- 90%スクロールされた回数を知りたい場合はGA4レポート内「イベント」のscrollを確認
- どのページでスクロールが多いか確認したい場合はセカンダリディメンションに「ページパスとスクリーンクラス」を追加して確認する
- ページタイトルやページロケーションなど複数のパラメータを計測
〇 クリック
- 別ドメインに遷移するクリックが発生するたびに発火する
- GA4レポート内「イベント」のclickを確認
- 複数のパラメータを計測
- 注意点として同一ドメイン内でのページ遷移は計測しない(サイト内回遊は計測しない)
〇 サイト内検索
- サイト内検索をして結果が表示されたページのURLにあるワードが含まれていると発火
- 発火条件となるワードはq,s,search,query,keywordなどであり、ほかにも独自に設定可能
- サイト内検索(view_search_results)の回数は「イベント」を確認
- 検索キーワード(search_term)はGA4の探索レポートにて確認
(ディメンション:検索キーワード 指標:イベント数 フィルター:イベント名がview_search_resultsと等しい)
参照:GA4で「サイト内検索キーワード」を調べる方法|設定方法からレポート化まで | Web改善のレシピ
〇 動画エンゲージメント
- サイトに埋め込まれた動画の再生スタート時/途中/終了時に発火する
- video_start / video_progress / video_completeの発火回数はレポート内の「イベント」欄を確認
- 動画タイトルやプロバイダなどのパラメータを計測➡合わせて確認したい場合は探索レポート
(ディメンション:イベント名、動画のタイトル、動画のプロバイダ、動画のURL 指標:イベント数 フィルター:イベント名がvideoを含む➡video_start / video_progress / video_completeが含まれます) - 注意点として埋め込む動画はJS API サポート が有効になっている必要があります。
Youtube動画を埋め込む際は、動画のパラメータ「enablejsapi=1」を追加しましょう。
詳しくはこちら:Google アナリティクス 4 プロパティ のYoutube動画計測を見てみよう | アユダンテ株式会社
〇 ファイルのダウンロード
- 一般的な府ファイル拡張子のファイルがクリックされた際に発火
- ダウンロード回数はGA4レポート内の「イベント」で確認
- ファイル名や拡張子と合わせて確認する場合は探索レポート
(ディメンション:ファイルの拡張子、ファイル名 指標:イベント数 フィルター:イベント名がfile_downloadと等しい)
〇 フォームの操作
- ユーザーがセッションで初めてフォームを操作したとき/送信したときに発火
- それぞれの発火回数はGA4レポート内の「イベント」欄で確認
- 注意点:フォームの名前などと合わせて確認したい場合は、パラメータのカスタムディメンション設定が必要
独自にカスタム
スクロール率/ダウンロード計測
スクロール率の計測では、デフォルトでは90%スクロールした時点でイベントが発火しますが、Google tag manager(GTM)を使えば25%、50%、75%などの複数ポイントで計測するよう変更できます。残念ながらGA4では変更できません。
また、一部の拡張子のみを計測したい/追跡したいファイル拡張子を追加した/特定の命名規則に従ったファイルだけを計測対象にしたいといったことも、GTMを使えば設定可能です。GA4ではカスタムイベントを作成することで「特定のファイルダウンロードのみ計測」することが可能です。
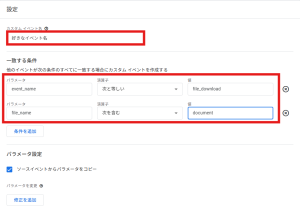
GA4カスタムイベントは「管理 ➡ イベント ➡ イベントの作成」から下記のように埋めていきます。今回はファイル名が「document」を含む場合に計測される設定にしてみました。

もしPDFカタログのみ計測したい場合は「file_extensionが pdf を含む」にするとよいでしょう。
探索レポートでは【ディメンション:ファイル名 指標:イベント数 フィルター:設定したイベント名に限定】このような設定でPDFファイルのみのファイル名が確認可能です。
イベントの活用方法
フォーム操作
フォーム操作の計測は、① フォームへの入力がどれほどあったか ② フォームからの離脱数 などがわかり、フォームの改善にあたってとても重要な指標です。
- 離脱数:【form_submito】-【form_start】で入力し始めたにも関わらず離脱したアクセス数が確認できます。
たとえば、特定のフォーム項目で多くのユーザーが離脱していることが判明すれば、その項目の必要性を再検討したり、入力例を追加したりする改善が可能です。
サイト内検索
サイト内検索については、検索キーワード(search_term)や検索結果数(view_search_results)などの値が取得できます。検索キーワードの傾向を分析すれば、ユーザーが求めている情報が何かを正確に把握できるでしょう。検索されているのに存在しないコンテンツを特定できれば、新たなコンテンツ制作の方向性も見えてきます。
効果的なデータ分析とビジネス活用のポイント
GA4の拡張計測機能で収集したデータを最大限に活用するには、単なる数値の確認だけでなく、ビジネス目標に沿った分析視点が不可欠です。データを効果的に活用するための鍵は、目的に合わせた指標の選定と、適切な分析フレームワークの採用にあります。
まず、KPI(=目標達成度を測るための数値を伴う指標:問い合わせ数100件/月など)を明確にしてから拡張計測機能のデータを見ることが重要です。例えば「コンバージョン率向上」が目標なら、フォーム操作イベントとページスクロールイベントを組み合わせて分析し、ユーザーがどこまでコンテンツを読んだ場合にコンバージョン率が上がるかを検証できます。これにより、重要なコンテンツをより上部に配置するなどの具体的な改善策が見えてくるでしょう。
データの相関関係に注目することも効果的です。例えば、特定のPDFダウンロードとその後の問い合わせ率の関連性を調べることで、より質の高いリードを生み出すコンテンツが特定できます。GA4のセグメント機能を活用すれば、このような複合的な分析も容易に行えますよ。
拡張計測機能のデータをビジネスに活かす際は、次のポイントを押さえるとよいでしょう。
- 定期的にデータを確認する習慣をつける
- 単一指標だけでなく複数の指標を組み合わせて分析する
- 時系列での変化に注目し、施策との関連性を探る
- 仮説を立ててからデータを確認し、検証サイクルを回す
特に、ユーザーの行動パターンについて「なぜそうなのか」を常に考えながらデータを見ることが大切です。数値の背景にある顧客心理を理解することで、より効果的なサイト改善につながります。GA4の拡張計測機能で得られるデータは、こうした深い顧客理解を支援する強力なツールとなるはずです。
GA4拡張計測機能の導入でよくあるトラブルと解決策
GA4の拡張計測機能は便利な一方で、導入時にいくつかの課題に直面することがあります。イベントが計測されない、データが正しく表示されないといったトラブルは、多くの場合、設定の不備やブラウザの互換性問題が原因です。特にカスタムイベントとの競合や、サイト構造によっては拡張計測機能が意図したとおりに動作しないケースも見られます。
こうした問題を解決するには、まずGA4のデバッグモードを活用してイベントの発火状況を確認してみましょう。また、拡張計測機能はJavaScriptに依存しているため、サイト内のJavaScript実装に問題がないか確認することも大切です。一見複雑に思える問題も、適切な診断手順を踏むことで解決できるケースがほとんどなので、焦らず順序立てて確認していくといいでしょう。
イベントが正しく計測されないときのチェックポイント
GA4の拡張計測機能でイベントが正しく計測されない場合、まずは基本的な設定から順にチェックする必要があります。問題の早期発見と解決のために、以下のポイントを確認しましょう。
1.拡張計測機能が正しく有効化されていることを確認
GA4の管理画面から「データストリーム」→対象のデータストリーム→「拡張計測機能」がオンになっているか確認します。オンになっていても反映には最大24時間かかることがあるため、設定直後は計測されないこともあります。
2.GA4のタグが正しく実装されていることを確認
サイトページ内で「Ctrl+U」ページソースを表示して「G-」から始まるGA4の測定IDが含まれているか、またはGoogleタグマネージャーが設置されているかチェックしてみましょう。
3.ブラウザの互換性問題
Internet Explorerなど一部の古いブラウザでは拡張計測機能が正常に動作しないケースがあります。複数のブラウザで動作確認をしてみると良いでしょう。
4.JavaScriptとの競合
サイト内で使用している他のJavaScriptやプラグインが、GA4の拡張計測機能と競合している可能性があります。
GA4の拡張計測機能は、以下のような「要素の自動検出」を使ってイベントを計測しています:
- 外部リンク(
<a>タグのhref属性が外部ドメイン) - ファイルリンク(
.pdfなどの拡張子を含むリンク) - YouTube埋め込み(
iframeのsrc属性にyoutube.com)
そのため、HTMLやCSSが複雑な場合や動的に変化する場合、うまく検知できないことがあります。
また、使っているプラグインによっては、イベントを計測できない場合があります。
イベント計測の制限事項と回避方法
GA4の拡張計測機能は便利な一方、いくつかの制限事項にも注意が必要です。最も重要なのは、すべてのユーザーインタラクションが自動的に取得できるわけではないという点です。特に動的に生成されるコンテンツや、複雑なJavaScriptフレームワークを使用したサイトでは、一部のイベントが正しく計測されないことがあります。
この問題を回避するためには、まずGA4のデータストリーム設定画面でイベントごとの詳細設定を確認しましょう。例えば、ファイルダウンロード計測では対象拡張子を追加したり、スクロール計測では閾値を調整したりすることが可能です。特定の要素が計測できていない場合は、Googleタグマネージャーを併用してカスタムイベントを設定することで補完できます。
特にフォーム送信の計測には注意が必要です。フォームのデータ内容自体は拡張計測機能では収集されませんが、フォームが送信された事実は記録されます。しかし、Ajax形式のフォームやシングルページアプリケーションでは正しく計測されないこともあるため、重要なフォームは「問い合わせ完了ページの表示回数」などのカスタムイベント設定を検討してみてください。
これらの制限事項を理解した上で、必要に応じて拡張計測機能とカスタムイベントを組み合わせることで、GA4のデータ計測をより正確に行うことができますよ。
GA4の活用に不安がある方へ
拡張計測機能を使えば、GA4で取得できるデータの幅は大きく広がります。ただし「設定が正しくできているか不安」「このデータで何がわかるの?」という声もよく耳にします。
そんな方には、クロスエモーションの「GA4無料オープンスクール」をご活用ください。GA4に関するちょっとしたお悩みや疑問に、プロの視点から丁寧にお答えします。お気軽にご相談ください。
さらに、より深く分析してサイトの改善に役立てたいという方には、弊社サービス「カイセキコモン」がおすすめです。
貴社サイトの現状を診断し、成果につながる改善ポイントをわかりやすいレポートとミーティングでご提供。GA4を使った分析が、明日からのマーケティング施策に活かせるようになります。
まとめ
GA4の拡張計測機能は、ウェブサイト分析において革新的な変化をもたらすツールであることがお分かりいただけたと思います。従来のユニバーサルアナリティクスとは異なり、スクロール、クリック、フォーム入力、ファイルダウンロードなど、多様なユーザー行動を自動的に収集できる点が大きな特徴です。
拡張計測機能を有効化するだけで、JavaScript知識がなくても詳細なイベントデータを取得できるため、技術的なハードルが大幅に下がりました。特に、サイト運営担当者やマーケティング担当者にとって、コーディング作業なしでユーザー行動を把握できることは大きなメリットといえるでしょう。
設定も非常にシンプルで、GA4の管理画面から数クリックで有効化できます。DebugViewを活用すれば、イベントが正しく発火しているかリアルタイムで確認することも可能です。これにより、データ収集の精度を高めることができます。
また、カスタマイズ性も拡張計測機能の魅力の一つです。スクロール率の閾値変更やサイト内検索の設定など、自社サイトに合わせた調整ができるため、より意味のあるデータ収集が可能になっています。
ただし、すべてが自動というわけではなく、イベントが正しく計測されないケースもあります。その際は、拡張計測機能の設定確認や、GTMの導入検討など、適切な対処法を取ることが重要です。
GA4の拡張計測機能を最大限に活用することで、ユーザー行動の理解が深まり、データドリブンなサイト改善やマーケティング施策の立案が可能になります。今回学んだ知識を活かし、明日からのウェブ分析をより精緻に、そして効果的に進めていきましょう。専門家によるサポートを受けることで、さらに高度なデータ活用も視野に入れてみてください。
GA4の拡張計測機能は、単なるデータ収集ツールではなく、ビジネス成長のための強力な武器となります。ぜひ積極的に取り入れ、データ活用の幅を広げてみてはいかがでしょうか。